Contoh Design Website Keren yang dibuat dengan HTML 5
Assalamu'alaikum...Mungkin sebagian besar blogger sudah tidak asing lagi mendengar istilah HTML 5. Terutama bagi blogger yang memakai template valid HTML 5. Termasuk Template blog Fian Syauqi ini juga salah satu template web valid HTML 5. Namun saya tidak menemukan sesuatu yang lebih dari template-template blogspot Valid HTML 5 yang saya cari di internet. Hingga pada akhirnya saya coba googling mencari contoh-contoh Design Website Keren yang dibuat dengan HTML 5.
Sebelumnya akan dijelaskan Tujuan dan Fitur dari HTML 5.
Berikut tujuan dibuatnya HTML5 :
- Fitur baru harus didasarkan pada HTML, CSS, DOM, dan JavaScript
- Mengurangi kebutuhan untuk plugin eksternal ( Seperti Flash )
- Penanagan kesalahan yang lebih baik
- Lebih markup untuk menggantikan scripting
- HTML5 merupakan perangkat mandiri
- Proses pembangunan dapat terlihat untuk umum
Fitur baru dalam HTML5 :
- Unsur kanvas untuk menggambar
- Video dan elemen audio untuk media pemutaran
- Dukungan yang lebih baik untuk penyimpanan secara offline
- Elemen konten yang lebih spesifik, seperti artikel, footer, header, nav, section
- Bentuk kontrol form seperti kalender, tanggal, waktu, email, url, search.
Nah berikut ini beberapa Contoh Design Website Keren yang dibuat dengan HTML 5 yang kreatif, dinamis, dan sadisss !!
Ini Website Keren banget, jika ditekan tuts nya maka akan muncul suara piano. Jadi kita bisa main piano disini.
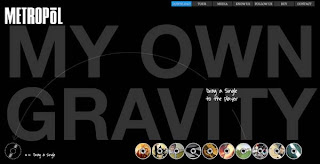
Design Website ini luar biasa. Ini Website HTML 5 yang pertama kali saya kagumi. Cukup dengan scroll mouse saja maka gambarnya akan bergerak. langsung aja ke TKP kalau penasaran :D
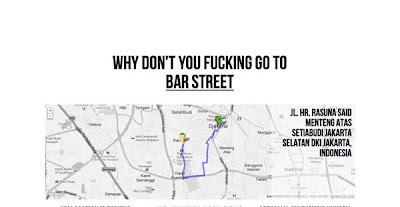
Dengan kemampuan Geolocation HTML5, kita bisa membuat aplikasi untuk memberikan masukan kemana kita harus pergi, atau mencari lokasi-lokasi yang ada di sekitar kita.
HTML 5 Drag and Drop akan menghasilkan seperti ini.
Design HTML 5 Websites yang saya paparkan ini hanya sebagian kecil saja. Masih banyak lagi contoh-contoh Desain Website dengan HTML 5 yang sangat kreatif. Website HTML 5 ini rata-rata mempunyai Pagerank yang tinggi. kebanyakan pageranknya antara 4 - 6. Namun sebelum anda menjelajah website HTML ini, siapkanlah koneksi internet yang cepat, jangan pakai si Teman Pintar karena HTML 5 Websites sedikit berat.
Coba saja Blog ini bisa seperti website - website tersebut :( *ngarep...
Oke sekian postingan Contoh Design Website Keren yang dibuat dengan HTML 5. Segeralah ke TKP untuk melihat kedahsyatannya :D ....


















susah bukanya mas.....berat banget loadingnya. hahahha
BalasHapushahaa memang berat mbak, apalagi kalau pakai smartfren
Hapussaking banyaknya pilihan template saya malah makin bingung mas mau pake template apa, udah lama pengen ganti tapi belum nemuiin yang pas. udah sering ganti2 jadi tapi belum nemuin yang pas :) hohoho
BalasHapustankyu infonya mas
oke sama2 mas..tapi ini bukan template loh mas..hhaa
Hapussaya cuma bisa menyimak dan sedikit belajar dari teknician satu ini.
BalasHapuskok bisa pinter gitu makan apa ya mas ?
artikelnya sudah mateng silakan dinikmati mas, hehehe
haha ya yang buat website itu pasti jenius bgt...
Hapusnggak gosong kan? :D
semuanya bagus dan keren
BalasHapusjadi saya meng andai andai
ayo bikinin pantunnya mbak :P
HapusWah keren, tapi sudah terlanjur setia sama template bawaan Blogger.
BalasHapusHehe
Lagian kalo aku buat pun aku ga bisa, hehe
Hapuskeren-keren sob,tapi kayaknya berat nggak kalau di buka.
BalasHapusberat banget...hahahaa
Hapuskeren mas , bsa d coaps kan script nya buat koleksi nih ..
BalasHapusga tau juga mas...coba aja
Hapus.. wouwwww,, bener^ mahir banget nich. pengen belajar aq. he..86x ..
BalasHapusaku juga pengen sist :D
Hapuswew, keren abis ni mas fian. saya pake speedy kuat gak ya. hihi ^^
BalasHapussalam,
oldsunday.blogspot.com
kalau speedy pasti kuat tuh mbak:D
HapusWiihh.. Keren tuh template, tapi ane masih setia sama template lama..
BalasHapusVisit me ya
ini website bukan template bro...hha
Hapusteman pintar smartpret gak pernah tinggal do yaa.. hahaahha
BalasHapusitu iman acara bikinnya yaaa??
hahaha iya abisya muak kali ama benda tu
Hapusga tau sah, harus ngerti html 5 lah
wuihhh.. keren bgt yg nike tu yaaa.. sepatu bisa masuk sepatu..
BalasHapusiya tu paling keren menurut aku
Hapusbaru aja aku mau bilang, loadingnya beraaaaaaaaaaaat, eh pas baca tulisan terakhir dijelasin bahwa memang loadingnya berat...
BalasHapuskyknya aku gak tertarik deh, abis aku paling bosan kalo disuruh nunggu, apalgi nunggu loading, mending jg nungguin tukang bakso lewat, abis nunggu lama jd kenyang... hehe..
:D
memang berat banget..wkwk
Hapusdibeberapa web tersebut juga ada yang belum sempat saya buka karena loadingnya memang ganas
keren2 semua sob, sayang ya gk dibagi templatenya scr cuma2/gratis hehe..
BalasHapushehe iya sob
Hapusmemang mas,,itu bagus dibuka untuk yang inetnya kencang...
BalasHapusthanks mas ipul kunjungannya :)
BalasHapuskunjungan sore mas fian, saya bookmark yg piano.
BalasHapussalam blogger,
oldsunday.blogspot.com
pakai html 5 lebih atraktif ya.
BalasHapuswah keren gan desain website Jasa buat ppt perusahaan
BalasHapus